Learn how to embed videos and tweets in Webflow Rich Text fields to create engaging multimedia content for your website visitors.

Do you want to take your Webflow website to the next level? Adding multimedia, such as videos and tweets, to your web pages is an easy way to engage visitors and enhance your content. This blog post will show you how to embed videos and tweets in your Webflow Richtext fields.
Rich Text Fields in Webflow are a type of content field that allows users to add and format text and images, videos, and other content to their website. They are best used when creating content-rich pages, such as blog posts, product descriptions, and other content that requires more than just plain text. Rich text fields can be used in collection lists and on collection pages.
Formatting your content in a Webflow Rich Text Field is straightforward. To add bold or italic text, highlight the text you want to format and use the tools at the top of the Rich Text Field to adjust the font style.
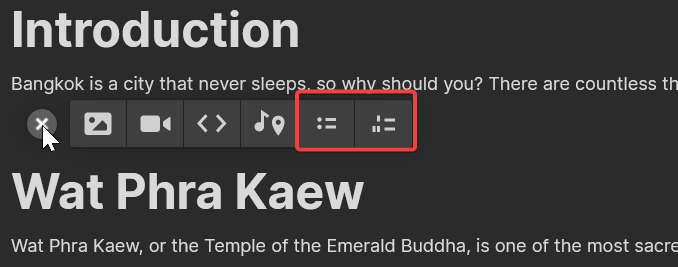
 You can also add bullet points and numbered lists, by clicking the “+” icon that is visible when adding a new line:
You can also add bullet points and numbered lists, by clicking the “+” icon that is visible when adding a new line:
 This will open the “insert menu”, which allows you to add bulleted or numbered lists to your content.
This will open the “insert menu”, which allows you to add bulleted or numbered lists to your content.

To insert a video, open the “insert menu” mentioned above and click the video icon.
 Paste the URL of the video you would like to add. Webflow supports videos from all common platforms such as YouTube, Vimeo, Wistia, Twitch, and more. You can refer to the Webflow University lesson on videos for the complete list of supported video platforms.
Paste the URL of the video you would like to add. Webflow supports videos from all common platforms such as YouTube, Vimeo, Wistia, Twitch, and more. You can refer to the Webflow University lesson on videos for the complete list of supported video platforms.
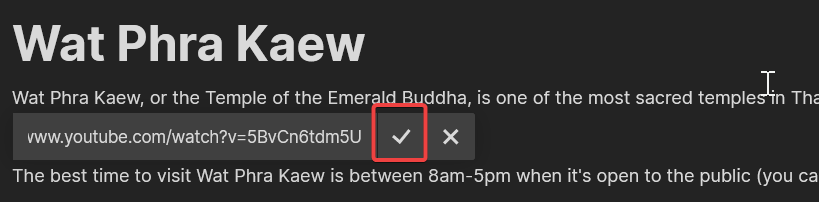
 To insert the video, press ENTER or click on the tick mark icon. You will see a video preview thumbnail displayed in the rich text editor.
To insert the video, press ENTER or click on the tick mark icon. You will see a video preview thumbnail displayed in the rich text editor.

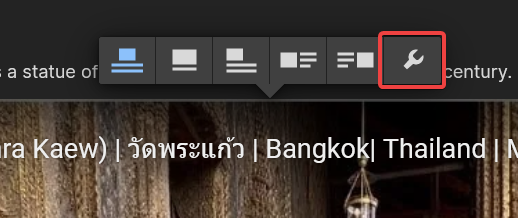
You can update settings such as the video caption and size by selecting the video and then clicking on the gear icon.
 On the Basic tab, you can update the video title or change the source URL of the video.
On the Basic tab, you can update the video title or change the source URL of the video.
 You can switch to the Size tab to adjust the alignment of the video, and change the size of the video to take up the entire width of the page or set custom dimensions.
You can switch to the Size tab to adjust the alignment of the video, and change the size of the video to take up the entire width of the page or set custom dimensions.

Click the tweet you would like to embed and the click the “More” menu at the top-right of the tweet.
 A popup menu will open with various actions you can perform on the tweet, as well as the account. Select the “Embed Tweet” option.
A popup menu will open with various actions you can perform on the tweet, as well as the account. Select the “Embed Tweet” option.
 This will take you to the Twitter Publish page. You can accept the default options and click the “Copy Code” button.
This will take you to the Twitter Publish page. You can accept the default options and click the “Copy Code” button.
 In Webflow, click the insert menu in the rich text editor and select the custom code button.
In Webflow, click the insert menu in the rich text editor and select the custom code button.
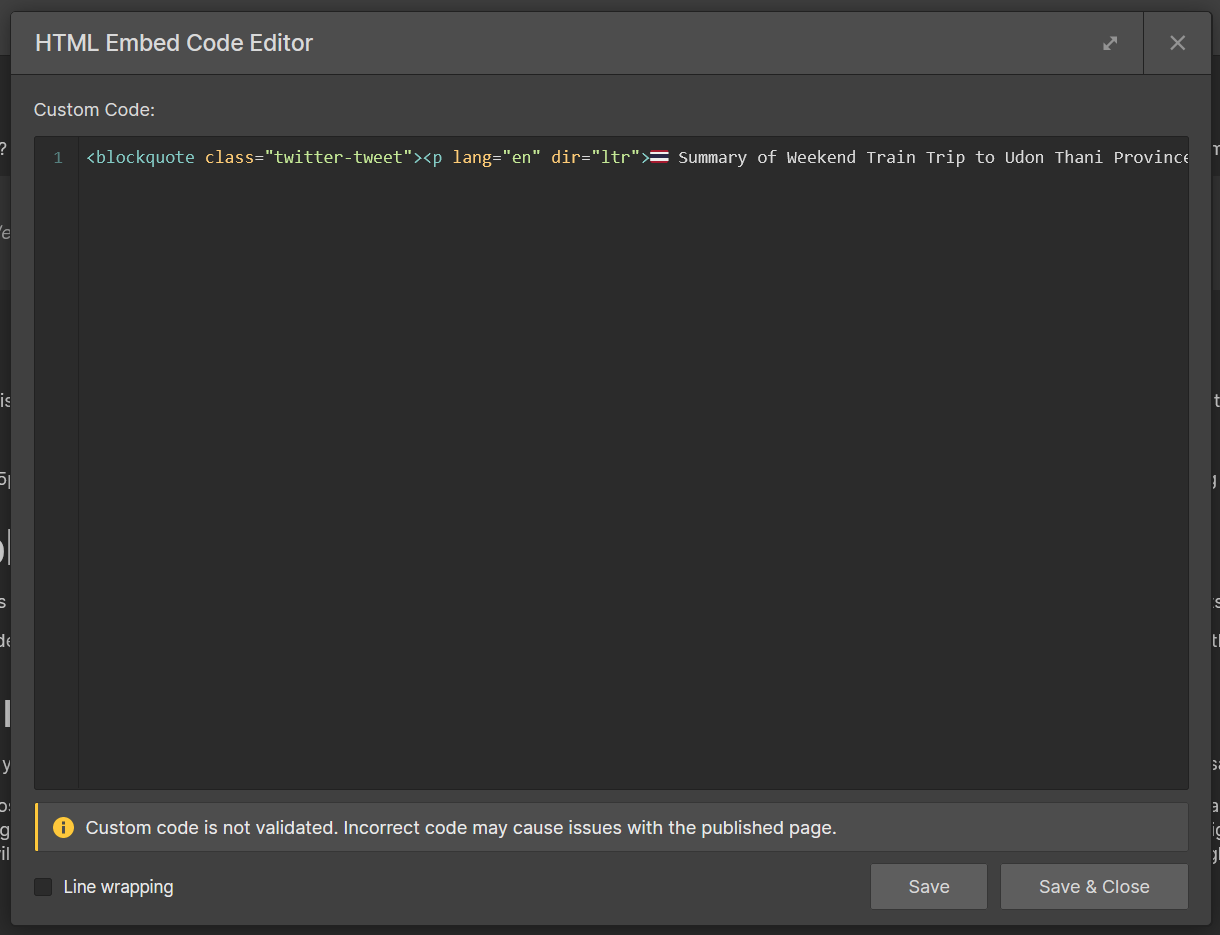
 In the HTML Embed Code Editor dialog, paste the embed code you copied from Twitter into the Custom Code text box, then click the “Save & Close” button.
In the HTML Embed Code Editor dialog, paste the embed code you copied from Twitter into the Custom Code text box, then click the “Save & Close” button.
 You will see a placeholder in the rich text editor that indicates that the embed will only appear on the published site.
You will see a placeholder in the rich text editor that indicates that the embed will only appear on the published site.
 You can proceed with publishing the site to confirm that the tweet displays correctly.
You can proceed with publishing the site to confirm that the tweet displays correctly.

If you would like to adjust how the tweet is displayed, you will head back the Twitter Publish page for the tweet. Click the “set customization options” link.
 From here, you can control options such as the appearance and language of the tweet.
From here, you can control options such as the appearance and language of the tweet.
 If you make any changes, click the “Update” button and then click the “Copy Code” button again. Go back to Webflow and update the custom code with the new code copied to the clipboard.
If you make any changes, click the “Update” button and then click the “Copy Code” button again. Go back to Webflow and update the custom code with the new code copied to the clipboard.
This blog post demonstrated how to enhance rich text content by adding videos and tweets. The embed feature used to add the tweet to the text can also embed content from various other sources such as Facebook, Instagram, Spotify, and more.