Automate the export of perfectly formatted content from Google Docs to Webflow, so you have more time for doing work that matters


With Cloudpress you spend less time copying and fixing your content, and more time working on your business.
We save our customers time. A lot of it. Hear from our customers on how Cloudpress freed up their time, allowing them to focus on other work.
“We use the Google Doc browser extension to send content integrations that used to take us 45 minutes or more in 5 minutes. A must! The product evolves and improves the possibilities of using our CMS as we go along.”

SEO Manager, Agicap
“This past week, Cloudpress reduced our Google Docs to Contentful upload time from 8 hours per week to only 1 hour with perfect formatting. Cloudpress enabled the launch of a campaign in less time than we anticipated.”

Senior Content Marketing Manager, Shopify
Sign up for a free trial today and start saving time publishing content from Google Docs to Webflow
Your content publishing workflow should be effortless. Every part of Cloudpress is designed with this goal in mind.

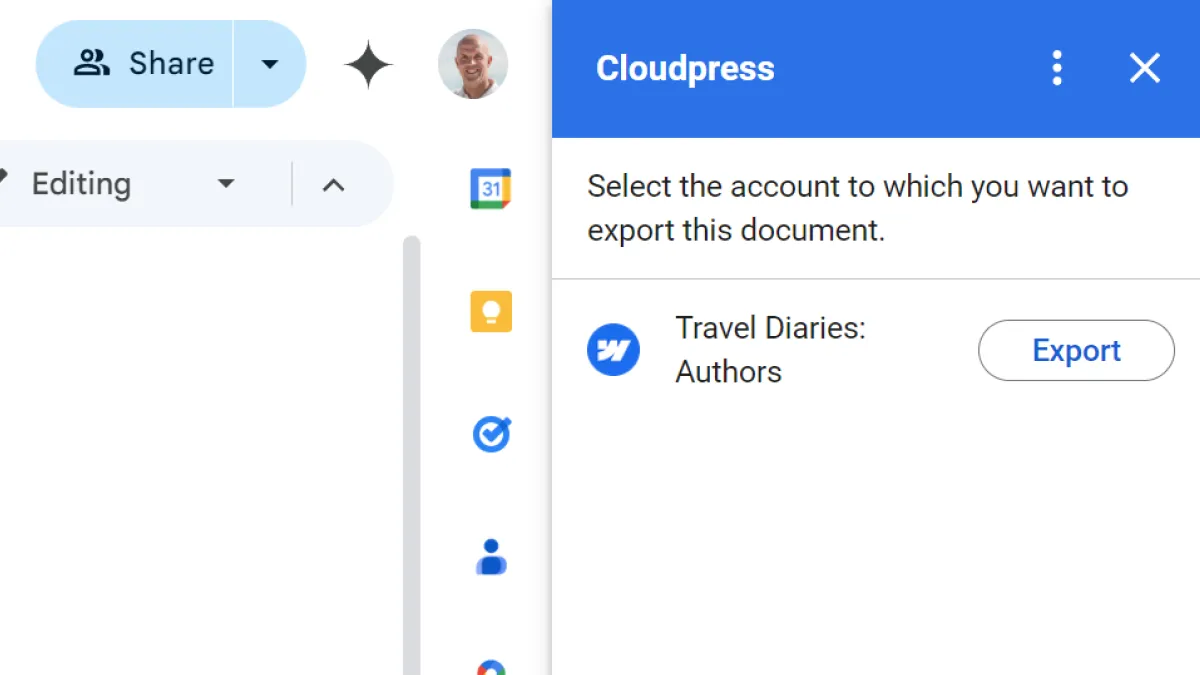
With our Google Docs Add-on, you can export your content from the comfort of the Google Docs editor. There is no need to navigate to an external application.

During export, the formatting from your document, such as headings, bold, italic, underlined text, lists, tables, code blocks, etc., are converted to the correct rich text representation.

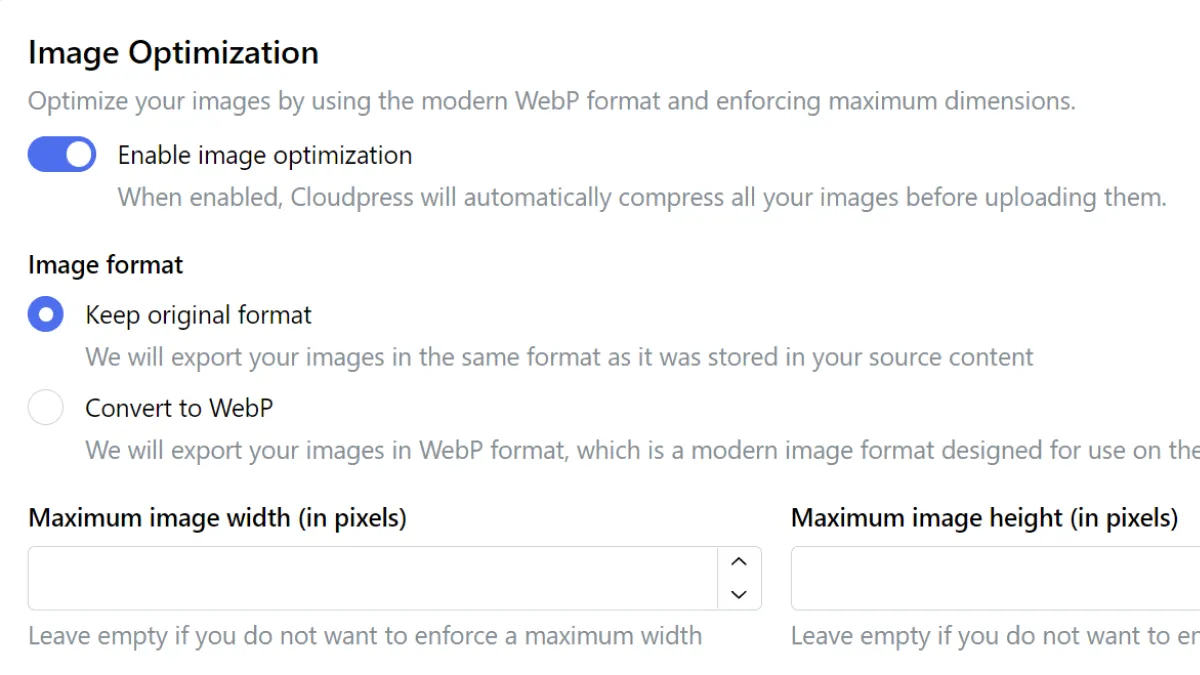
All the images in your document are uploaded to Webflow and can optionally be compressed and resized.

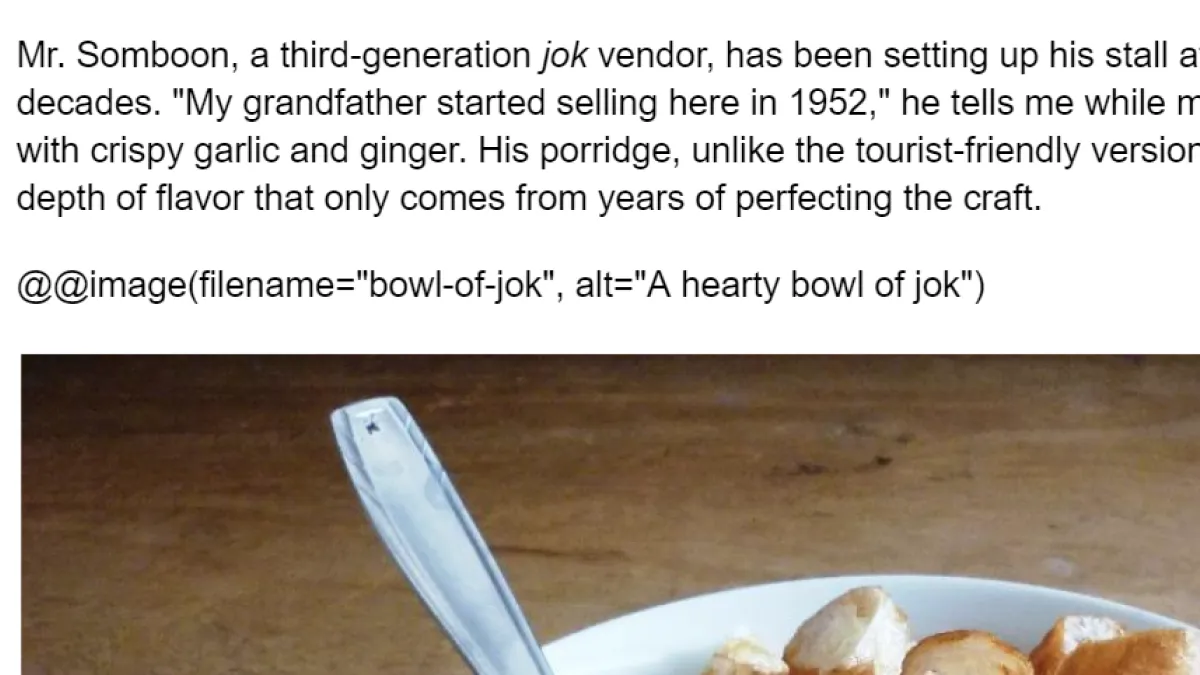
Image file names, alt text, and captions are preserved during the export, but you can override these for maximum image SEO optimization.

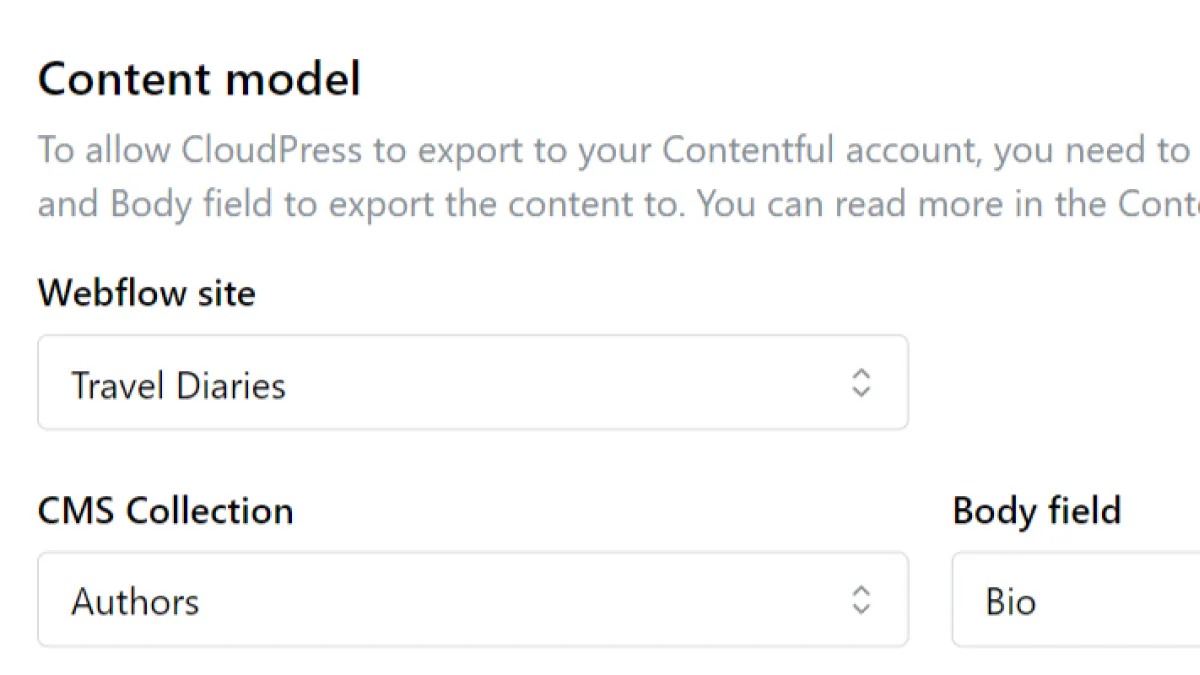
You can export content to any CMS Collection you define in Webflow. We will update the name and content and can even update additional fields.

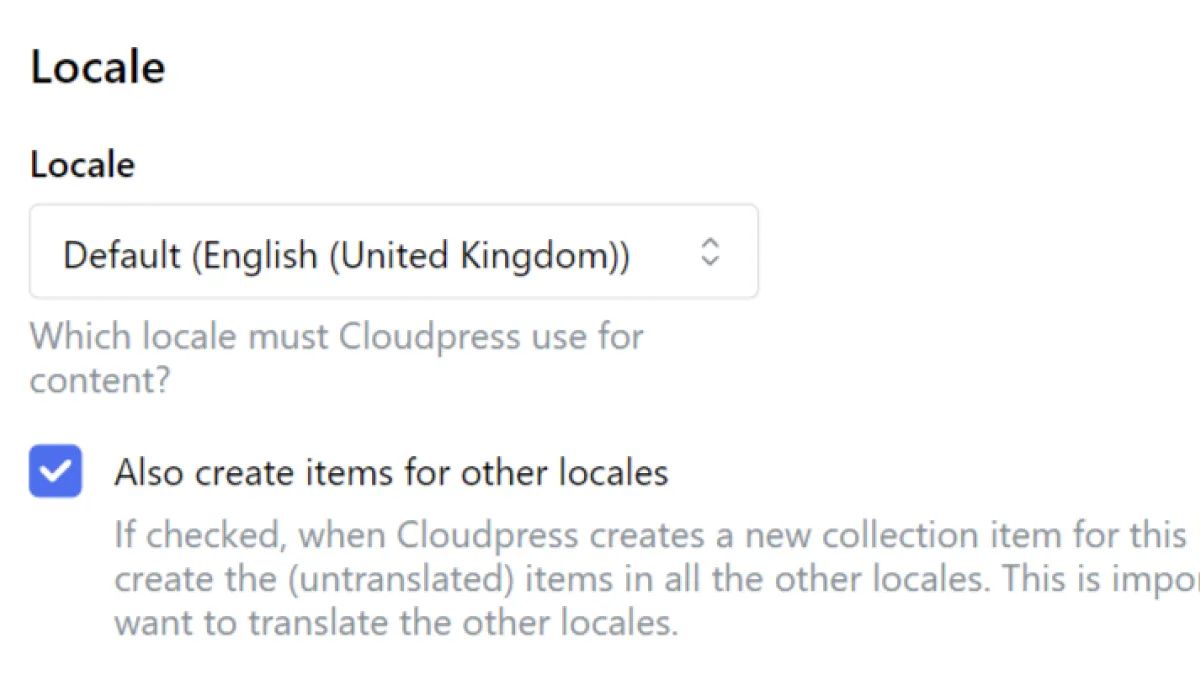
Are you creating a multilingual website? Cloudpress fully supports Webflow’s localization features.

Our innovative processing directive technology allows you to export the content from your Google Doc to multiple rich text fields in Webflow.

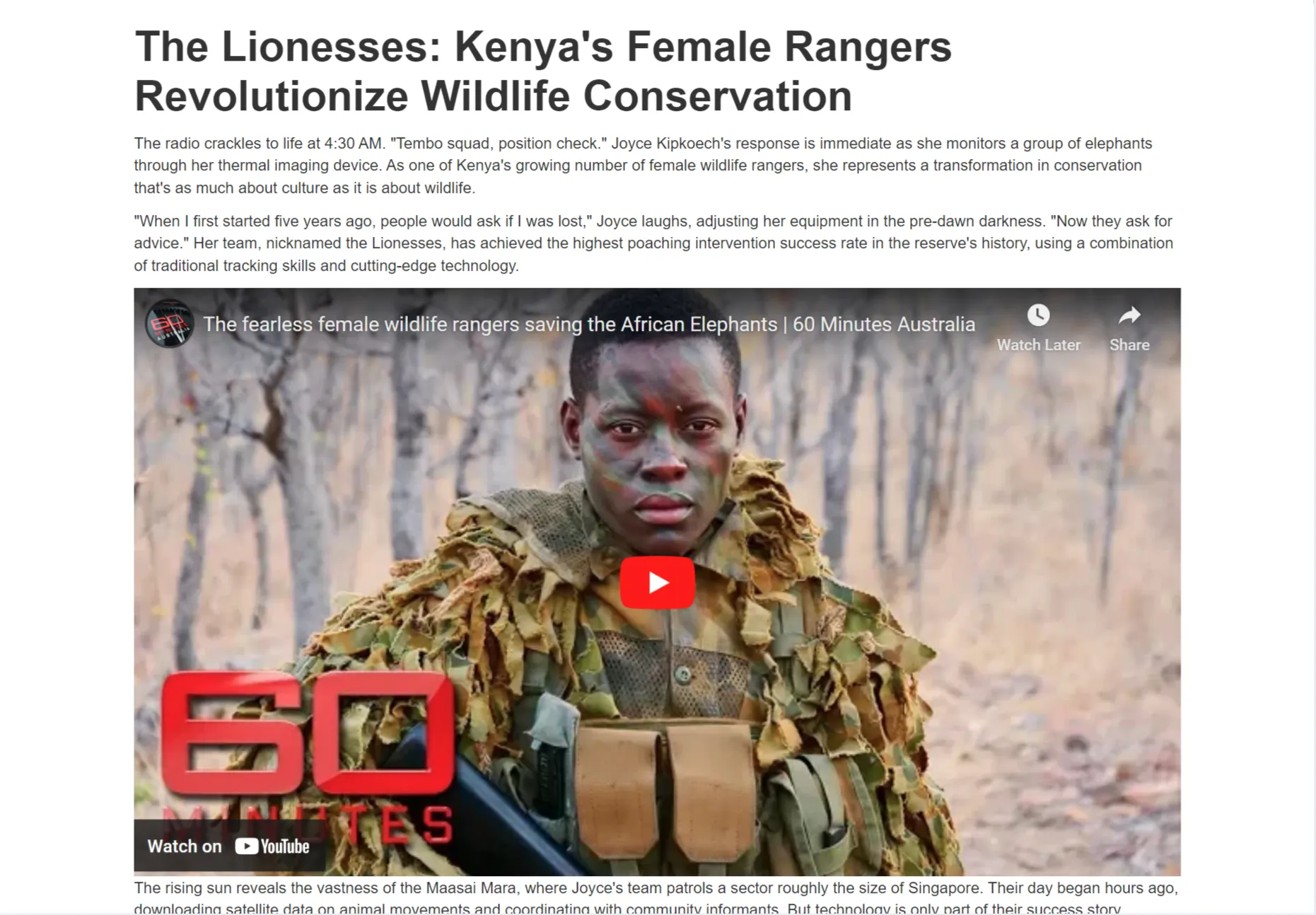
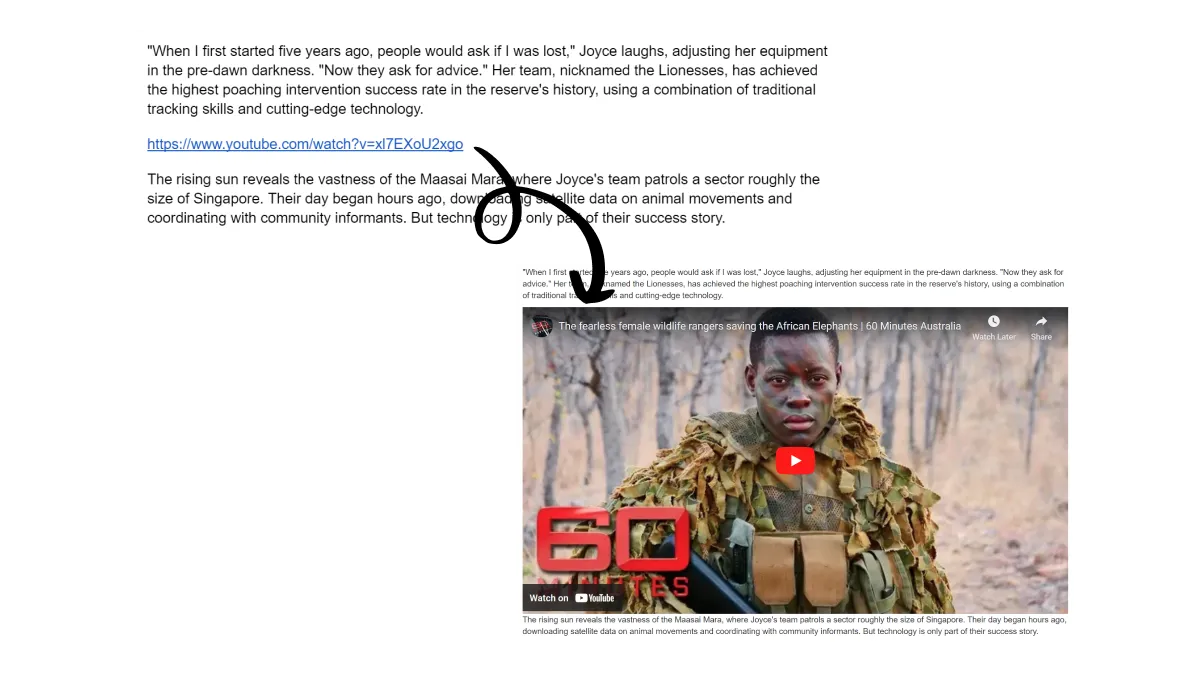
Cloudpress can detect links to content on sites like Instagram, TikTok, YouTube, and hundreds more and create the correct embed code for Webflow.

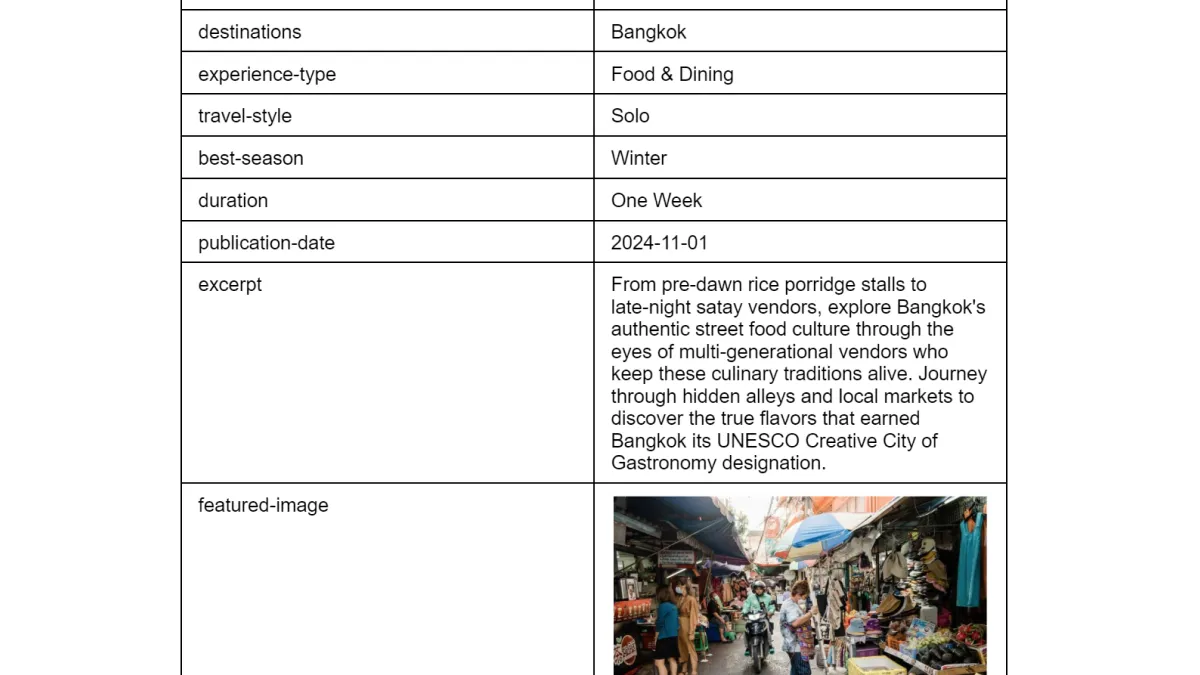
During export, you can update fields such as the post category, author, featured image or any other custom fields you defined for your CMS Collection in Webflow.

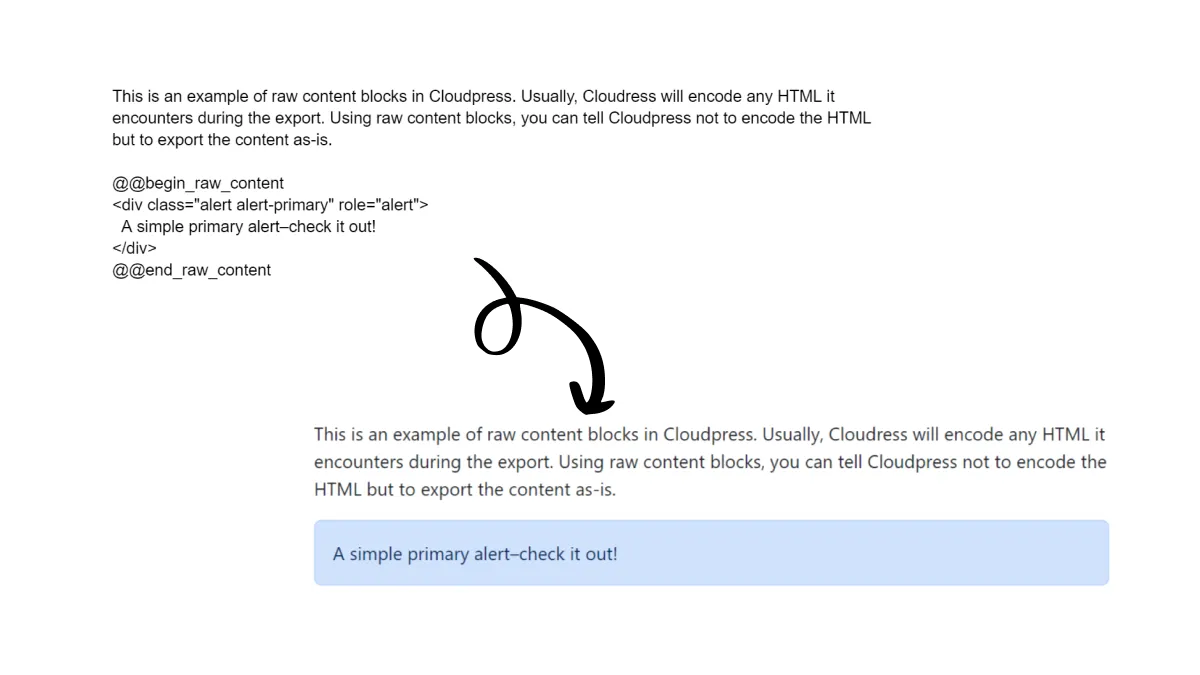
Want to add custom HTML content, such as an email sign-up form or call to action? For these occasions, our Raw Content Block feature will save the day.

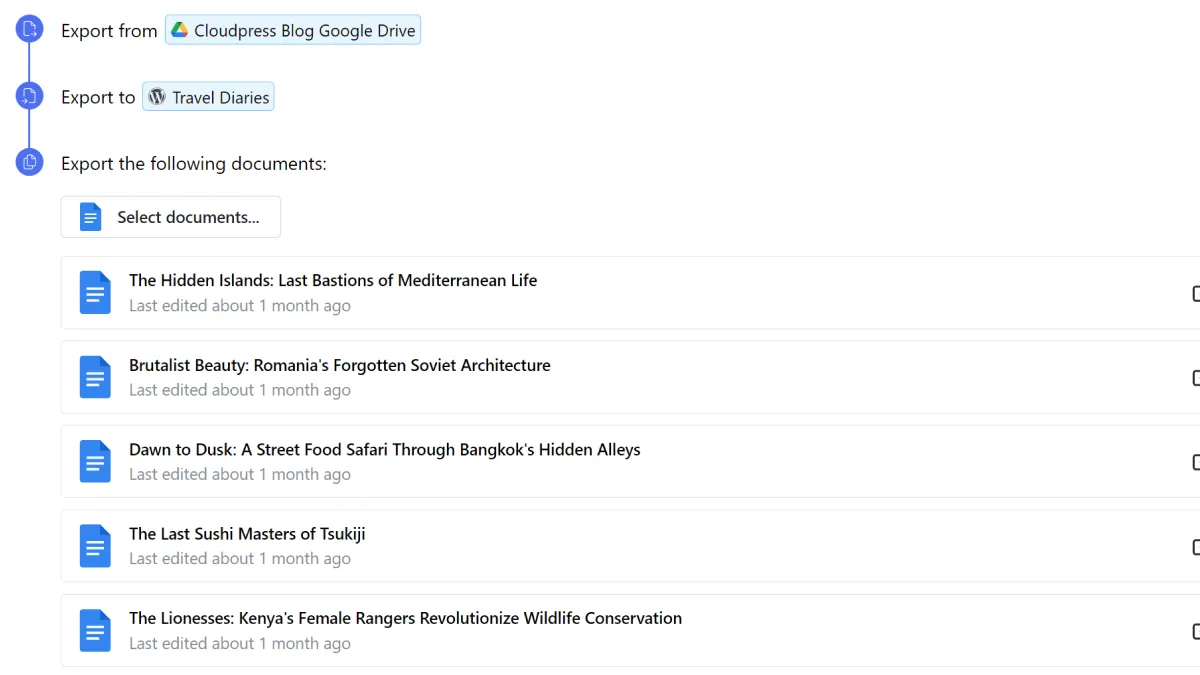
If you have a lot of documents you want to export or update, you can use the Cloudpress web application's bulk export feature.

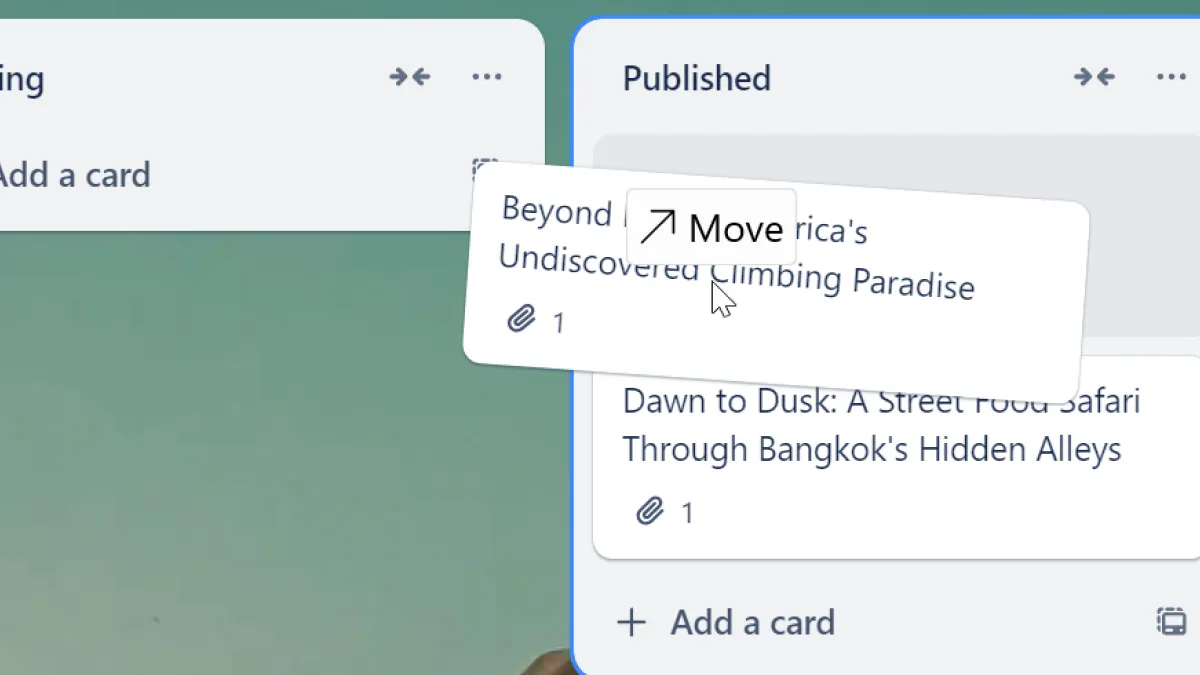
Are you using a project management tool to manage your Content Calendar? Drag your task to the Done column, and Cloudpress will automatically export the attached Google Doc to Webflow.

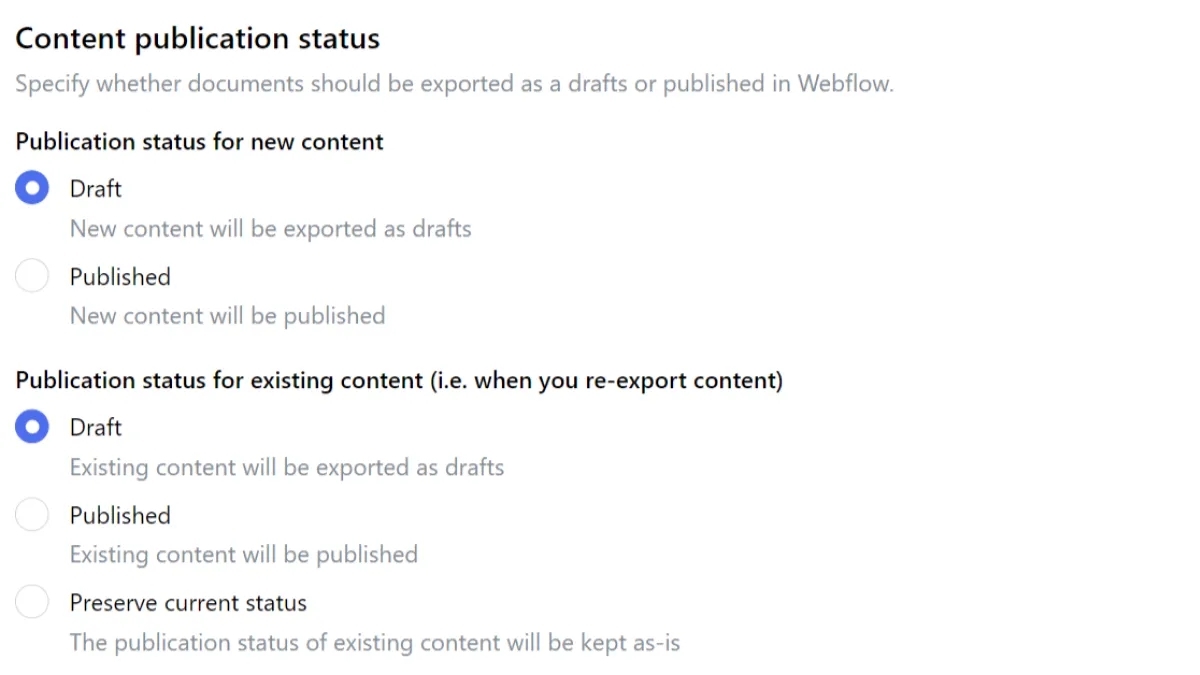
Cloudpress can export your content as drafts or publish it. In the case of re-exported content, Cloudpress can preserve the current publication status of your content.

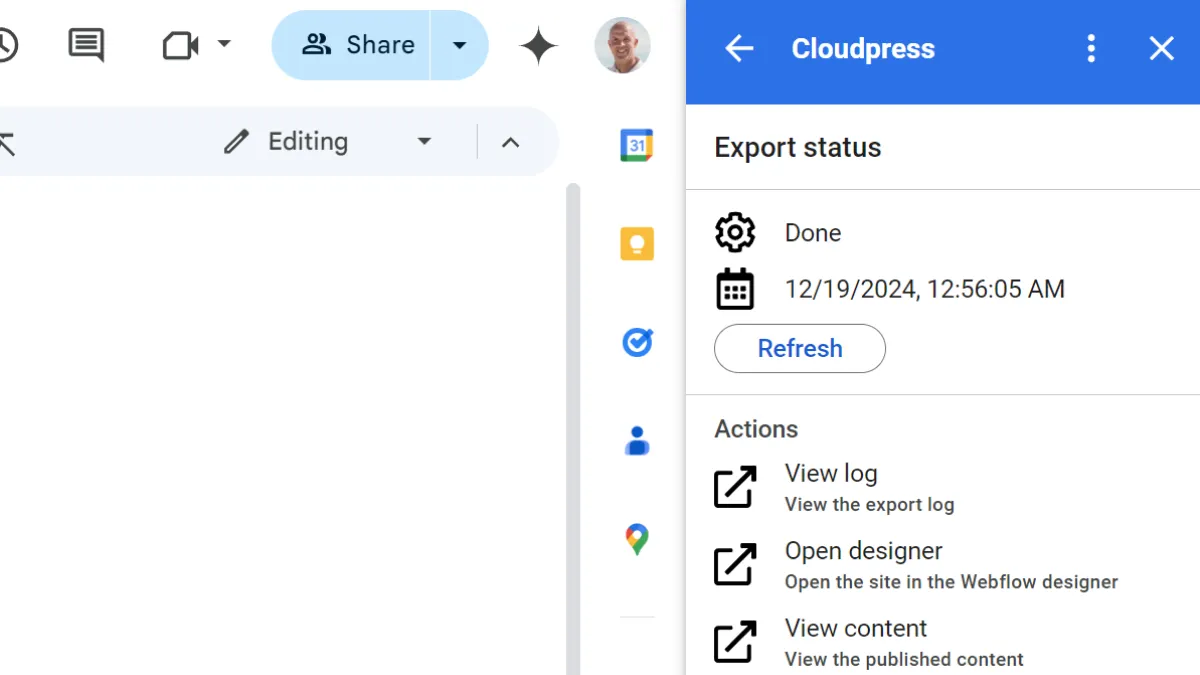
Once your export has been completed, you can easily navigate to the exported content in Webflow to review and publish the content.
All your questions about exporting content from Google Docs to Webflow answered.
Yes, we have a 14-day trial that allows you to export 5 documents.
Yes, you can choose whether you want the content exported as a draft or published to your live website.
Yes, we preserve your formatting as much as possible. We support headings, text formatting (such as bold, italics, and underline), tables, code blocks, and more.
Yes, when you re-export a document, Cloudpress will update the previously exported content in Webflow with the latest content from the document.
Yes, all your images are exported to Webflow, and Cloudpress will link the image correctly to the exported content.
Yes, Cloudpress will use the alt text and description from the image in the document. Alternatively, you can override these using our image processing directive.
Yes, you can optionally configure your Webflow connection in Cloudpress to compress and resize your images. You can also choose to convert your images to WebP format.
Yes, Cloudpress lets you update any custom field you created in your Webflow CMS Collection.
Yes, using our innovative Property Table, you can update the featured image and any other custom image fields.
Yes, our Raw Content Block feature allows you to export any custom HTML content. This allows you to insert content such as an email subscription form or call to action.
Yes, both our Google Docs Add-on and the Cloudpress web application support Shared Google Drives.
Yes, you have multiple options. You can use our integration with tools like Trello to automatically export content whenever you drag a card to the Done column. Alternatively, you can use our API or Zapier and Make integrations.
Yes, when you export from the Cloudpress web application, you can export multiple documents simultaneously.
Sign up for a free trial today and start saving time publishing content from Google Docs to Webflow